Hello Ethereum Wallets!
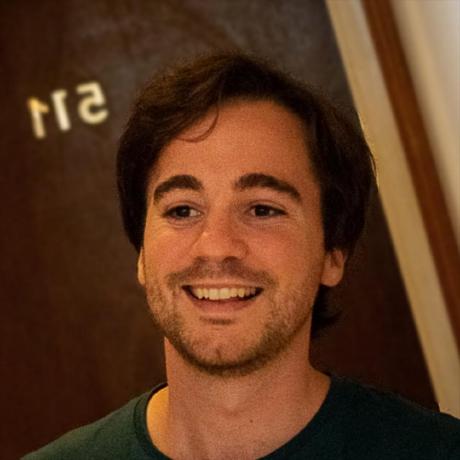
You can now login using MetaMask, WalletConnect and +400 Ethereum Wallets on Near!

Ethereum Wallets on NEAR
We are excited to announce that NEAR now supports Ethereum wallets! This means that you can now login to NEAR applications using MetaMask, WalletConnect, and over 400 other Ethereum wallets.
In this post, we will explain how Ethereum wallets work on NEAR, and where to find information on how to integrate them into your applications.
How it works
The idea of bringing Ethereum wallets to Near was born on the NEP-518, and the Aurora Labs team worked for over a year to make it a reality.
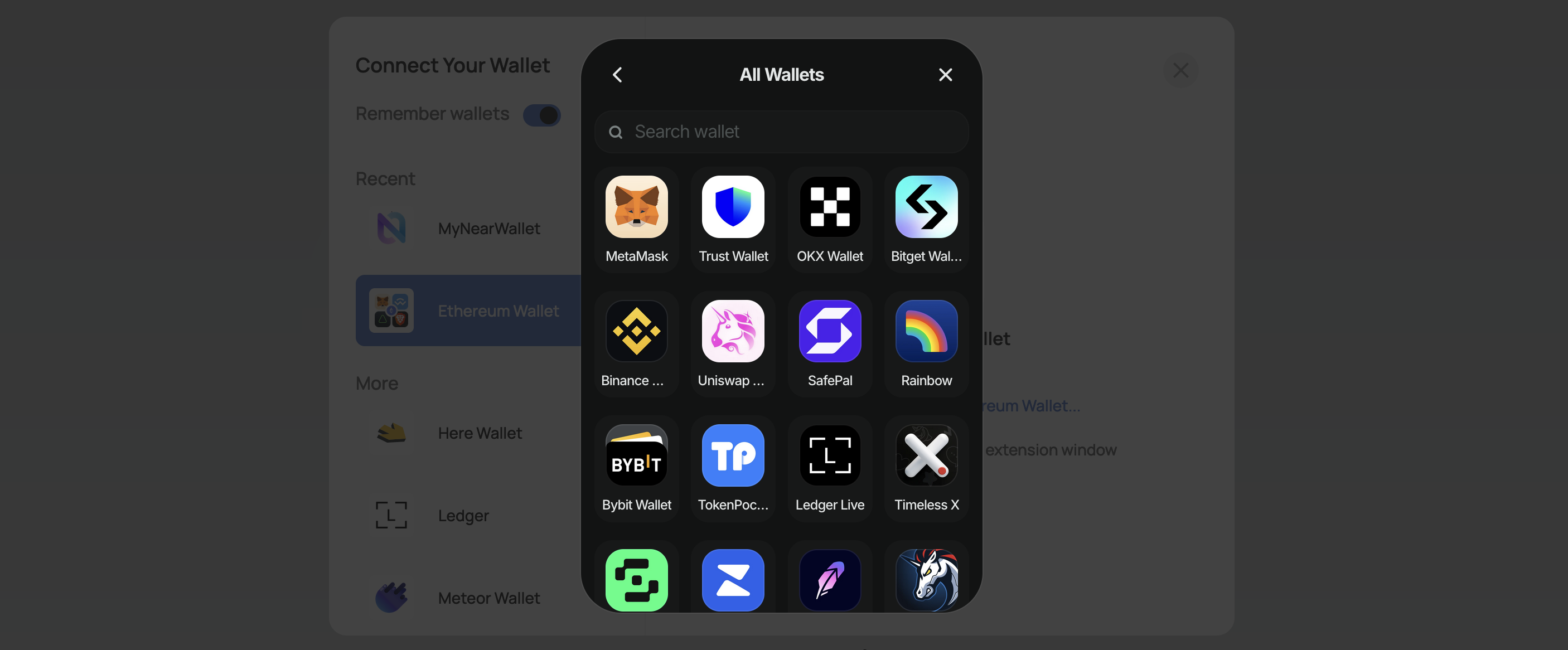
Since Ethereum wallets create ethereum transactions and talk with ethereum RPCs, the Aurora team had to create three components:
- A Translator API, that translates Ethereum RPC calls into NEAR RPC calls
- A "Wallet Contract" deployed on Near, that can process Ethereum transactions

Login
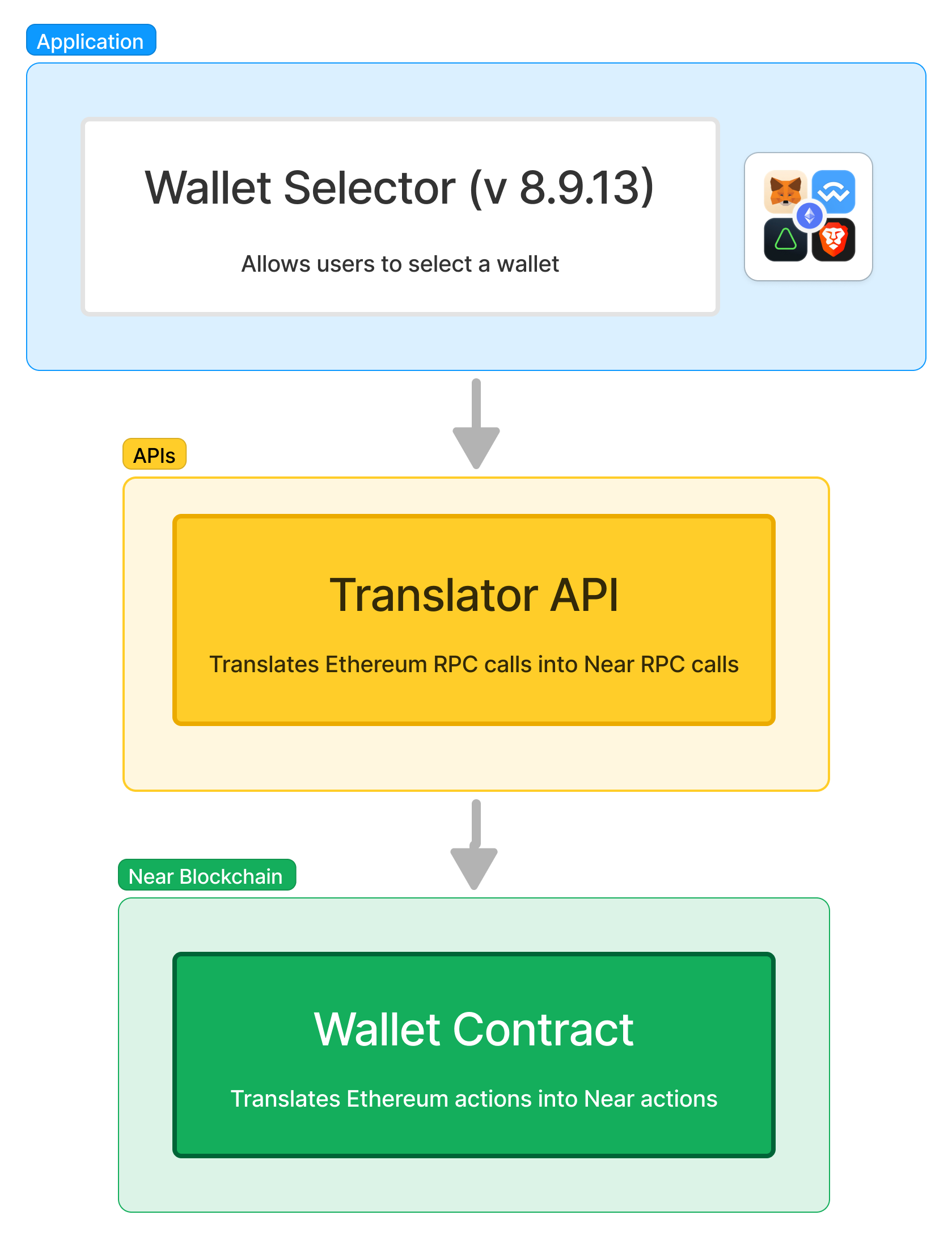
Imagine your account on Metamask is 0xD79...314, and you want to login on a Near application.
The first time you login, ethereum-wallets.near will create the Near account 0xD79...314 for you.

Your new Near account already has a Wallet Contract deployed on it, which can translate ethereum transactions into account actions.
In Near, smart contracts can do anything an account can do, including sending tokens and calling other contracts!
Using your Account
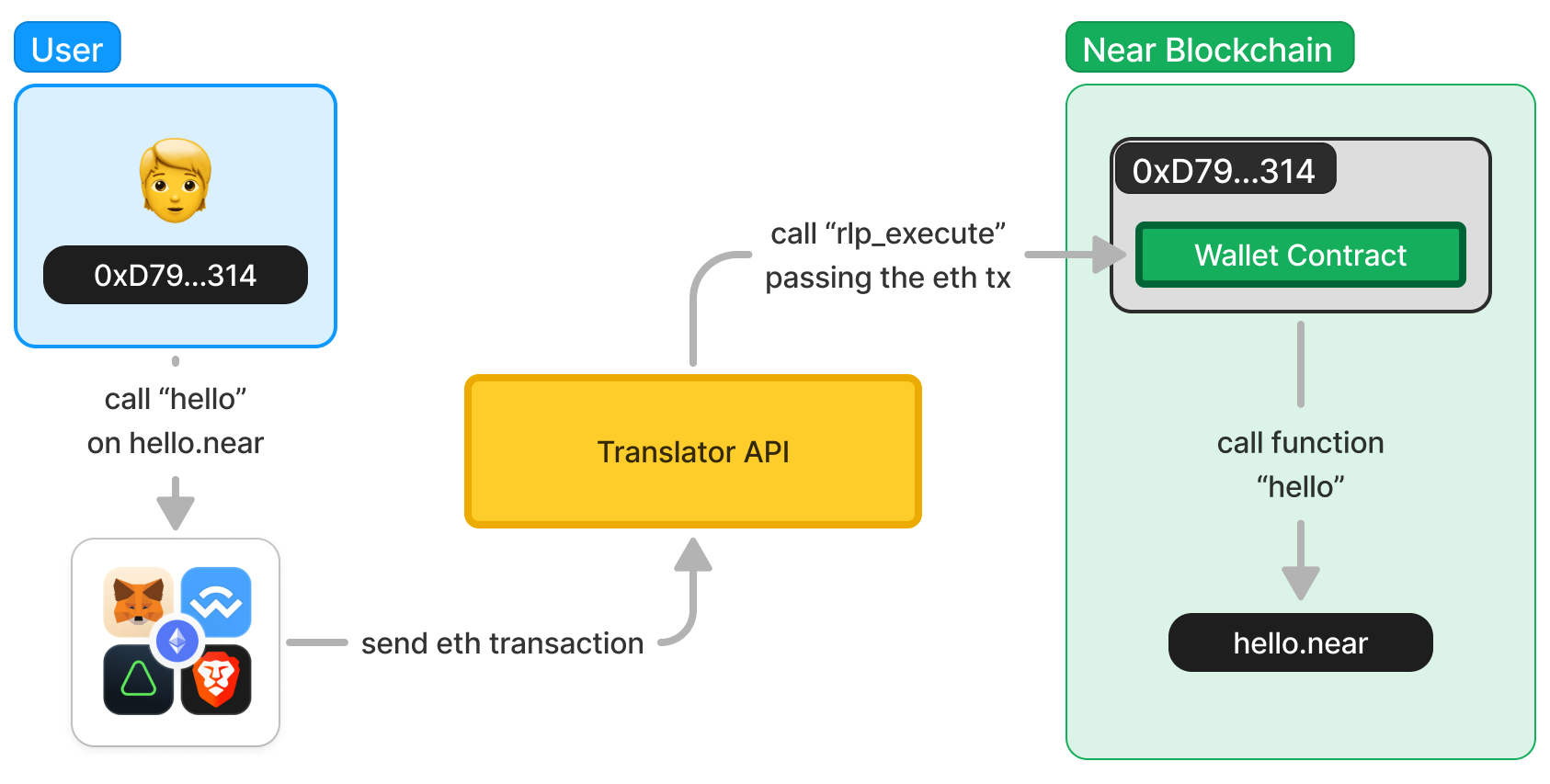
Once you have logged in, you can start interacting with the application. If at some point the application needs to interact with the blockchain, Metamask will ask you to sign a transaction.
Under the hood, Metamask will create an Ethereum transaction and send it to the Translator API, deployed at https://eth-rpc.mainnet.near.org.
The Translator API will then translate the Ethereum transaction into a function call into the Wallet Contract deployed in your account. Particularly, it will call the rlp_execute function, passing the Ethereum transaction as an argument.

The Wallet Contract will then execute the function call, and the application will receive the result.
Check this transaction in our explorer to see the full execution path
Updating your Application
In order to support Ethereum wallets, you only need to update your version of wallet-selector, and configure it to include the new ethereum-wallets module.
Do not worry! it is very simple, check our tutorial and working example hello world frontend.
Resources
-
NEP-518, the proposal that started it all